-
Notifications
You must be signed in to change notification settings - Fork 46.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
chore[react-devtools/backend]: remove consoleManagedByDevToolsDuringStrictMode #29856
Merged
hoxyq
merged 1 commit into
facebook:main
from
hoxyq:react-devtools/remove-consoleManagedByDevToolsDuringStrictMode
Jun 17, 2024
Merged
chore[react-devtools/backend]: remove consoleManagedByDevToolsDuringStrictMode #29856
hoxyq
merged 1 commit into
facebook:main
from
hoxyq:react-devtools/remove-consoleManagedByDevToolsDuringStrictMode
Jun 17, 2024
Conversation
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
|
The latest updates on your projects. Learn more about Vercel for Git ↗︎
|
This was referenced Jun 12, 2024
vzaidman
approved these changes
Jun 17, 2024
hoxyq
added a commit
that referenced
this pull request
Jun 17, 2024
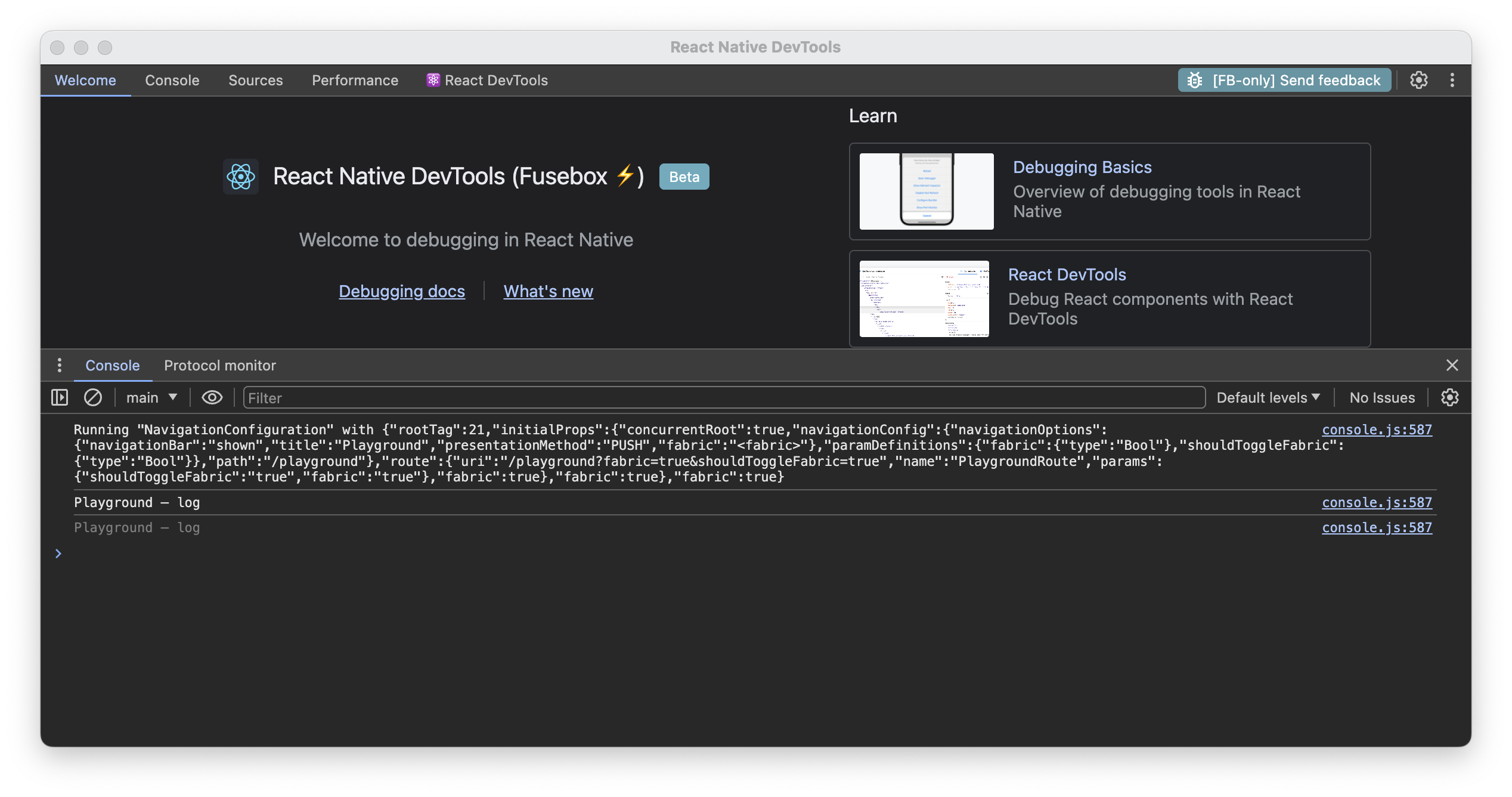
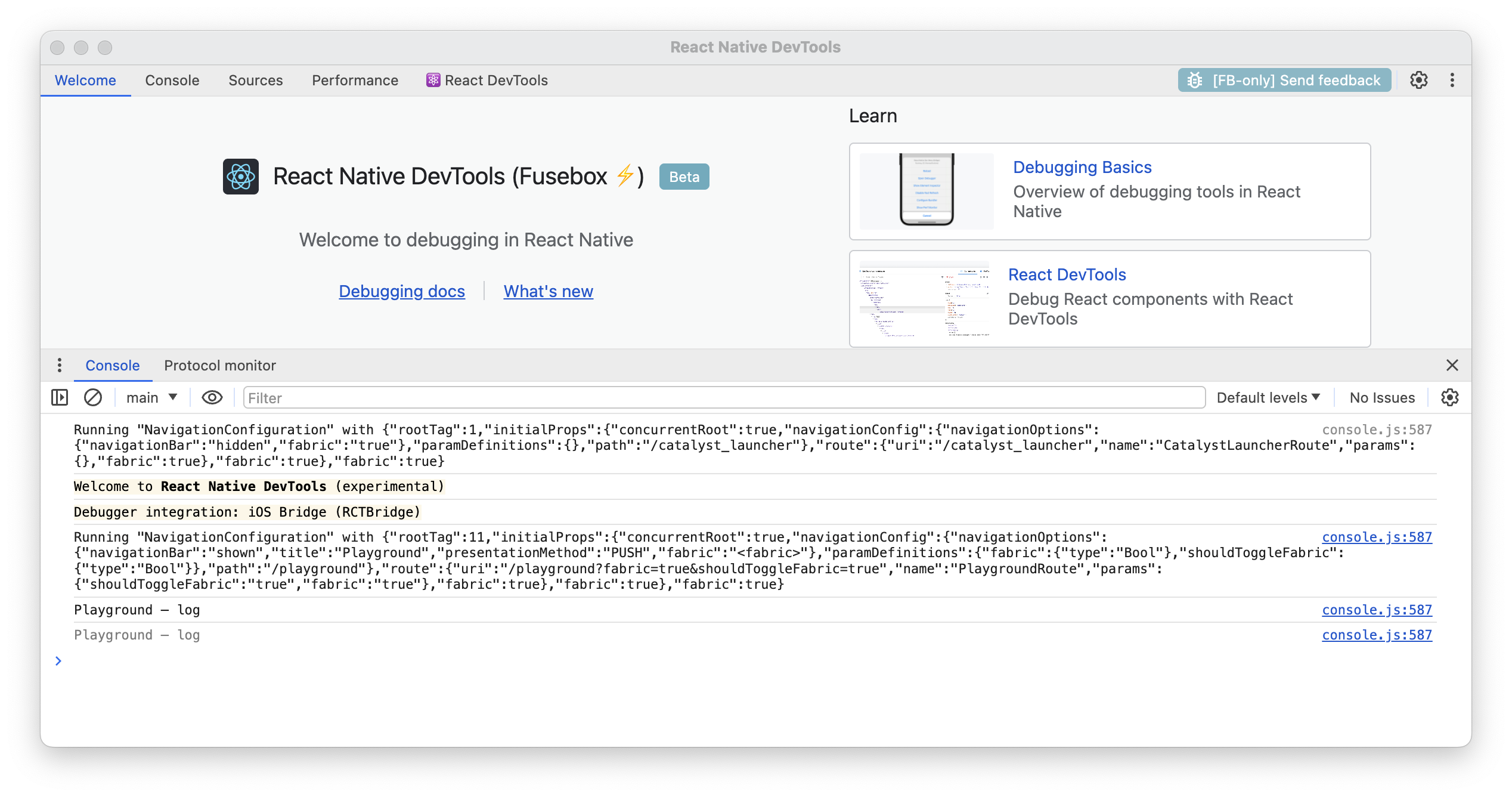
…ape symbols (#29869) Stacked on #29856. ## Summary By default, React DevTools will apply dimming with ANSI escape symbols, so it works for both terminals and browser consoles. For Firefox, which doesn't support ANSI escape symbols console stylings, we fallback to css properties, like we used to do before. ## How did you test this change? | Environment | Dark mode | Light mode | |--------|--------|--------| | Terminal |  |  | | Fusebox console |  |  | | Firefox console |  |  | | Chrome console |  |  |
hoxyq
added a commit
that referenced
this pull request
Jun 18, 2024
Full list of changes: * chore[react-devtools]: improve console arguments formatting before passing it to original console ([hoxyq](https://github.com/hoxyq) in [#29873](#29873)) * chore[react-devtools]: unify console patching and default to ansi escape symbols ([hoxyq](https://github.com/hoxyq) in [#29869](#29869)) * chore[react-devtools/backend]: remove consoleManagedByDevToolsDuringStrictMode ([hoxyq](https://github.com/hoxyq) in [#29856](#29856)) * chore[react-devtools/extensions]: make source maps url relative ([hoxyq](https://github.com/hoxyq) in [#29886](#29886)) * fix[react-devtools] divided inspecting elements between inspecting do… ([vzaidman](https://github.com/vzaidman) in [#29885](#29885)) * [Fiber] Create virtual Fiber when an error occurs during reconcilation ([sebmarkbage](https://github.com/sebmarkbage) in [#29804](#29804)) * fix[react-devtools] component badge in light mode is now not invisible ([vzaidman](https://github.com/vzaidman) in [#29852](#29852)) * Remove Warning: prefix and toString on console Arguments ([sebmarkbage](https://github.com/sebmarkbage) in [#29839](#29839)) * Add jest lint rules ([rickhanlonii](https://github.com/rickhanlonii) in [#29760](#29760)) * [Fiber] Track the Real Fiber for Key Warnings ([sebmarkbage](https://github.com/sebmarkbage) in [#29791](#29791)) * fix[react-devtools/store-test]: fork the test to represent current be… ([hoxyq](https://github.com/hoxyq) in [#29777](#29777)) * Default native inspections config false ([vzaidman](https://github.com/vzaidman) in [#29784](#29784)) * fix[react-devtools] remove native inspection button when it can't be used ([vzaidman](https://github.com/vzaidman) in [#29779](#29779)) * chore[react-devtools]: ip => internal-ip ([hoxyq](https://github.com/hoxyq) in [#29772](#29772)) * Fix #29724: `ip` dependency update for CVE-2024-29415 ([Rekl0w](https://github.com/Rekl0w) in [#29725](#29725)) * cleanup[react-devtools]: remove unused supportsProfiling flag from store config ([hoxyq](https://github.com/hoxyq) in [#29193](#29193)) * [Fiber] Enable Native console.createTask Stacks When Available ([sebmarkbage](https://github.com/sebmarkbage) in [#29223](#29223)) * Move createElement/JSX Warnings into the Renderer ([sebmarkbage](https://github.com/sebmarkbage) in [#29088](#29088)) * Set the current fiber to the source of the error during error reporting ([sebmarkbage](https://github.com/sebmarkbage) in [#29044](#29044)) * Unify ReactFiberCurrentOwner and ReactCurrentFiber ([sebmarkbage](https://github.com/sebmarkbage) in [#29038](#29038)) * Dim `console` calls on additional Effect invocations due to `StrictMode` ([eps1lon](https://github.com/eps1lon) in [#29007](#29007)) * refactor[react-devtools]: rewrite context menus ([hoxyq](https://github.com/hoxyq) in [#29049](#29049))
This was referenced Jul 25, 2024
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Summary
Removes the usage of
consoleManagedByDevToolsDuringStrictModeflag from React DevTools backend, this is the only place in RDT where this flag was used. The only remaining part isReactFiberDevToolsHook, so React renderers can start notifying DevTools whenrenderruns in a Strict Mode.Before explaining why I am removing this, some context is required. The way RDT works is slightly different, based on the fact if RDT frontend and RDT backend are actually connected:
react-nativefor DEV bundles. It is always injected before React is loaded. RDT frontend is loaded only when user starts a standalone RDT app vianpx react-devtoolsor by opening React Native DevTools and then selecting React DevTools panel.When Frontend is not connected to the Backend, the only thing we have is the
__REACT_DEVTOOLS_GLOBAL_HOOK__— this thing inlines some APIs in itself, so that it can work similarly when RDT Frontend is not even opened. This is especially important for console logs, since they are cached and stored, then later displayed to the user once the Console panel is opened, but from RDT side, you want to modify these console logs when they are emitted.In order to do so, we inline the console patching logic into the hook. This implementation doesn't use the
consoleManagedByDevToolsDuringStrictMode. This means that if we enableconsoleManagedByDevToolsDuringStrictModefor Native right now, users would see broken dimming in LogBox / Metro logs when RDT Frontend is not opened.Next steps:
hook.js.consoleManagedByDevToolsDuringStrictModefromReactFiberDevToolsHook, so this is rolled out for all renderers.